django view (controller)
Basic
Django Views
Django’s views are the information brokers of a Django application. A view sources data from your database (or an external data source or service) and delivers it to a template.
- For a web application, the view delivers web page content and templates;
- for a RESTful API this content could be formatted JSON data.
Example
So, technically, there are three ways to write a view in Django:
- function-based views (FBVs),
- class-based views (CBVs), &
- generic class-based views (GCBVs).
Book: Python Flask and Django by emenwa global,part2-django
As per Django Documentation,
A view function is a Python function that takes a Web request and returns a Web response. This response can be the HTML contents of a Web page, or a redirect, or a 404 error, or an XML document, or an image, anything that a web browser can display.
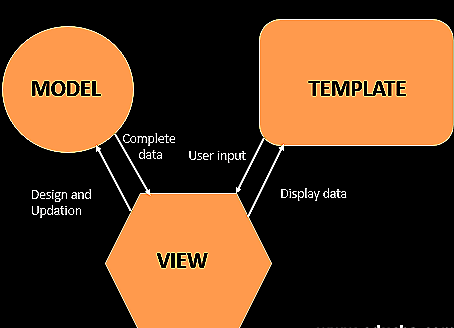
Django views roughly correspond to controllers in MVC, and Django templates to views in MVC.
Advanced
Example
Example
from django.shortcuts import render
from django.views.generic import TemplateView
from .models import About, Project, ProjectCategory, ProjectItem, Service, ServiceItem
# Create your views here.
class IndexView(TemplateView):
template_name = 'index.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
# Retrieve the first About instance
abouts = About.objects.first()
context['abouts'] = abouts
# Retrieve all projects
projects = Project.objects.first()
context['projects'] = projects
# Retrieve all project categories
project_categories = ProjectCategory.objects.all()
context['project_categories'] = project_categories
# Retrieve all project items
project_items = ProjectItem.objects.all()
context['project_items'] = project_items
# Retrieve all services
services = Service.objects.first()
context['services'] = services
# Retrieve all service items
service_items = ServiceItem.objects.all()
context['service_items'] = service_items
return context
class AboutView(TemplateView):
template_name = 'about.html'
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
# Retrieve the About instance
about = About.objects.first()
context['about'] = about
return context
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>About Us</title>
</head>
<body>
<header>
<h1>About Us</h1>
</header>
<main>
<section>
{% if about %}
<h2>{{ about.title }}</h2>
<p>{{ about.description }}</p>
<!-- You can display other fields of the About model here -->
{% else %}
<p>No information available.</p>
{% endif %}
</section>
</main>
<footer>
<!-- Footer content -->
</footer>
</body>
</html>
Other Topic
get_context_data()
Yes, get_context_data() is a built-in method provided by Django for class-based views. It's a method that you can override in your own view classes to customize the context data that is passed to the template when rendering.
When you subclass a Django class-based view, such as TemplateView, you have the option to override get_context_data() to provide additional context data or modify existing context data before it is passed to the template for rendering.
Here's the general structure of get_context_data() in a Django class-based view:
class YourViewClass(View):
# other methods and attributes...
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
# Add or modify context data here
return context
By overriding get_context_data(), you can customize the context data for your views, allowing you to pass any additional information to your templates that may be necessary for rendering.
In Django, when you're working with class-based views, get_context_data() is a method used to populate the context dictionary that will be passed to the template rendering engine.
super().get_context_data(**kwargs) calls the get_context_data() method of the parent class in the method resolution order (MRO). In this case, since your view class (IndexView) inherits from TemplateView, super().get_context_data(**kwargs) calls the get_context_data() method of the TemplateView class.
The purpose of super().get_context_data(**kwargs) is to ensure that any context data added by the parent class (TemplateView in this case) is included in the context dictionary. This allows you to extend the context data provided by the parent class while adding your own custom context data in the IndexView.
By doing this, you can maintain any default behavior or context data provided by the parent class while adding or modifying context data specific to your IndexView.
In Python, **kwargs is a special syntax used in function definitions to collect any keyword arguments that are not explicitly defined. The **kwargs syntax allows you to pass a variable number of keyword arguments to a function. Here's how it works:
In this example, **kwargs collects the keyword arguments a, b, and c into a dictionary within the function. When you call example_function(a=1, b=2, c=3), it prints:
The **kwargs syntax allows you to pass any number of keyword arguments to the function, and the function will receive them as a dictionary with the keyword names as keys and the corresponding values as values.
In the context of Django views, **kwargs is often used in the get_context_data() method to accept any additional keyword arguments that might be passed when calling the method. This allows for flexibility when extending or customizing views, as additional keyword arguments can be passed to get_context_data() without modifying its signature.
templates folder structure
The structure of the templates folder in a Django project can vary based on developer preferences, project requirements, and the scale of the project. However, there are some common practices that senior developers may follow to organize the templates folder effectively:
1.App-Named Subfolders:
- One common approach is to create a subfolder within the templates directory for each Django app in your project.
- For example, if you have apps named
app1,app2, andapp3, you might have subfolders liketemplates/app1,templates/app2, andtemplates/app3. - This structure keeps templates organized and helps avoid naming conflicts between templates from different apps.
2. Shared Templates:
- Alongside app-specific templates, there might be templates that are shared across multiple apps or are used globally within the project.
- These shared templates can be placed directly within the templates directory or within a separate subfolder like
templates/shared.
3. Include and Extend Patterns:
- Senior developers might use Django's template inheritance features to create a hierarchy of templates.
- Common elements such as headers, footers, and navigation menus might be placed in base templates, which are then extended by more specific templates for each page or section of the site.
- These base templates are often stored in a separate subfolder like
templates/base.
4. Static Files:
- If your project includes static files such as CSS, JavaScript, or images that are specific to templates, they are typically stored within each app's static folder rather than the templates folder.
- However, sometimes there might be template-specific static files, such as images used only in certain templates, which can be organized similarly within the templates directory.
5. Project-Level Templates:
- In some cases, there might be
templatesthat are used across the entire project but don't belong to any specific app. - These templates can be stored directly within the templates directory or within a subfolder like
templates/project.
Here's an example of what the structure might look like:
project_name/
├── project_name/
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── app1/
│ ├── templates/
│ │ ├── app1/
│ │ │ ├── template1.html
│ │ │ └── template2.html
│ │ └── base/
│ │ └── base.html
│ └── ...
├── app2/
│ ├── templates/
│ │ ├── app2/
│ │ │ ├── template3.html
│ │ │ └── template4.html
│ │ └── base/
│ │ └── base.html
│ └── ...
└── templates/
├── shared/
│ ├── navbar.html
│ └── footer.html
└── project/
└── homepage.html
This structure keeps the templates organized, making it easier to maintain and understand the project's structure, especially as it grows.
The decision of whether to keep template HTML files within the app or solely in the templates folder is influenced by several factors, and different senior programmers may have varying preferences based on project requirements and best practices. Here are some considerations:
The decision of whether to keep template HTML files within the app or solely in the templates folder is influenced by several factors, and different senior programmers may have varying preferences based on project requirements and best practices. Here are some considerations:
1. Separation of Concerns:
- Keeping templates within each app's directory maintains a clear separation of concerns. Each app encapsulates its templates along with its models, views, and other related files. This can make it easier to understand and maintain the codebase, especially for larger projects with many apps.
2. Reusability:
- Placing templates within the templates folder allows for better reuse across multiple apps. Templates that are shared between apps can be easily accessed from a central location.
- However, if templates are tightly coupled with the functionality of a specific app and are unlikely to be reused elsewhere, keeping them within the app's directory may be more appropriate.
3. Project Structure:
- Some developers prefer a flatter directory structure to make it easier to locate and manage templates. In such cases, keeping all templates within the templates folder may be preferred.
- Others prefer a more hierarchical structure, where templates are organized within each app's directory. This can help maintain a clear structure, especially in larger projects with many apps.
4. Project Preferences and Guidelines:
- Senior programmers may follow existing project conventions or guidelines established by the team or organization. Consistency within the project codebase is often prioritized over individual preferences.
- If the project already has a convention in place, it's generally best to adhere to that convention for consistency and maintainability.
5. Integration with Third-party Apps:
If your project relies heavily on third-party apps or packages that provide their own templates, keeping app-specific templates separate can help avoid conflicts and make it easier to manage dependencies.
In conclusion, there isn't a one-size-fits-all answer, and the decision ultimately depends on factors such as project size, complexity, reuse potential, and team preferences. Both approaches have their advantages, and it's important to weigh these considerations when deciding where to place template files. It's common for senior programmers to consider these factors and make informed decisions based on project requirements and best practices.